GROUPING FORM ELEMENTS
- Fieldsets are particularly helpful on long forms to group controls.

- The <legend> tag is used to define a caption for the <fieldset> element.
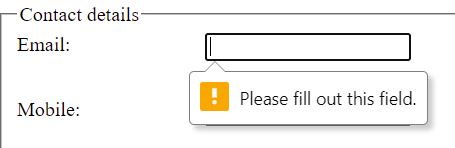
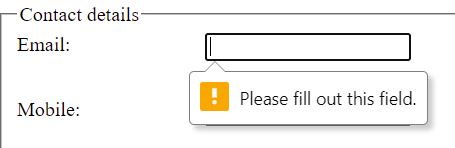
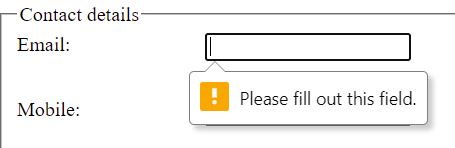
- HTML5 supports the FORM VALIDATION by the "required" attribute.

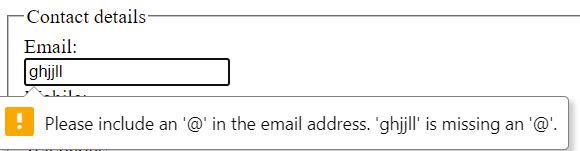
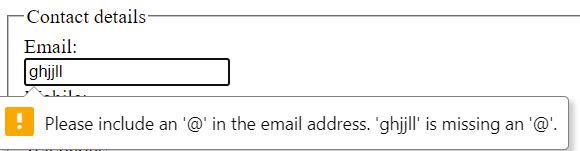
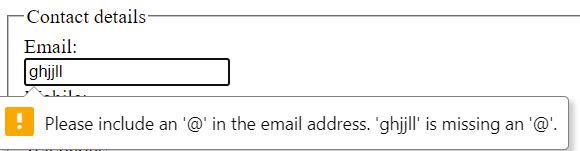
- HTML5 supports email type to look for "@" sign.

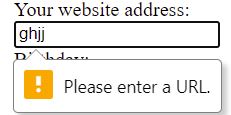
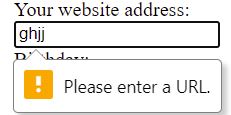
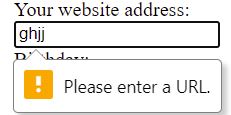
- HTML5 supports url type to look for a URL.

- HTML5 supports image type to show an image button.
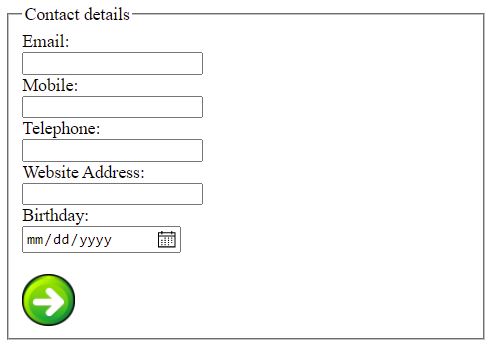
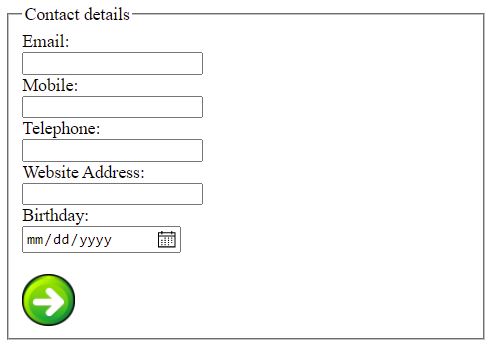
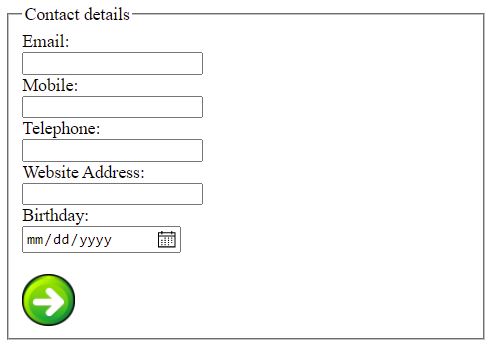
See the example below
<form action="grouping.php" method="post">
<fieldset>
<legend width="300">Contact details</legend>
<label>Email:</label><br />
<input type="email" name="email" required="required"> <br />
<label>Mobile:</label><br />
<input type="text" name="mobile"> <br />
<label>Telephone:</label><br />
<input type="text" name="tel"><br />
<label>Website Address:</label><br />
<input type="url" name="website"><br />
<label for="birthday">Birthday:</label><br />
<input type="date" id="birthday" name="birthday"><br /><br />
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
</fieldset>
</form>